你的隐私安全吗:Cookie到底是什么?

这两天由于315的原因,Cookie这东西突然特别火,据说很多网友都忙着删掉自己浏览器中的Cookie。一开始我还觉得挺无聊的,央视不懂乱说什么啊。直到前两天,家里一个亲戚跟我说:“原来我们上网干什么你们都知道啊,还看我们的邮件,这不一点隐私都没有了嘛。太可怕了。” 我才意识到这个问题误导得太严重了,做为一个多年从事互联网Web开发工作的工程师,我觉得我应该说点什么。下面我来给大家介绍一下Cookie,看看你的Cookie安全吗?
Cookie是什么?
央视这一点解释的还算可以,它是一个数据包,每次访问网站的时候浏览器都会将该网站的Cookie发回给网站服务器,同时网站也可以随意更改你机器上对应的Cookie。但有一个很重要的信息视频中没有提到:Cookie不是只有一个,而是一个网站一个,所以视频中把它比喻成网络身份证的说法是不准确的。它不是你在网络中的唯一标识,只是你在某个网站的唯一标识。
Cookie中都有什么东西?
这个取决于网站自身,视频中说网站会存储一些重要的用户信息(什么用户名、密码、浏览记录、IP地址什么的)到Cookie里。事实上:普通网站都不会存重要的信息,它们仅仅存一个你的登陆状态,也就是你拿用户名密码换取的令牌,还有就是网站针对你的判定(比如你在这个网站上的唯一标识是什么,你访问的是我们的哪台服务器,你使用的是我们的哪个版本的产品),这些信息你都不需要关心,它和你的隐私一点关系都没有。文艺一点的网站会将这些信息进行加密,目的是防止别人伪造这些信息欺骗网站。央视描述的网站(在Cookie里存用户名、密码的,也许是央视网)的做法在互联网上是极其极其少见的,可能只有外行或者刚学网络开发的学生会这么做,这种网站是极其不安全的,你的信息很容易就泄漏了,所以还是少去访问。
Cookie会被人窃取吗?
视频中已经说了,Cookie只能被放置它的网站读取。这一点是浏览器保证的,这也是浏览器的一个重要的安全机制。如果你觉得你的浏览器不能保证这一点,那就换个靠谱的,比如IE9啊,Chrome啊,Firefox啊都是相当不错的。这么说Cookie是安全的了?也不一定,Cookie在传输过程中和网站方都有可能被窃取。我举个不太恰当的例子:我们可以把用户访问网站的过程比做你给网站写一封信,信的内容可以比做你提交给网站的一些信息(比如你的性别啊,年龄啊),Cookie可以比做信封中的寄信人,标识你是谁。那么在整个寄信过程中,邮电局是完全有机会窃取你的信封的,而网站也可以将你的信封卖给别人。但是!!!这两方其实已经拥有了你这封信的内容了,你觉得他们有必要偷你的信封吗?事实上,Cookie的盗用一般在你使用了不安全的网络(比如公共场所的WiFi),或者网站出现安全漏洞的情况下才会放生,前者发生的概率就比较低,而后者对网站造成的影响远比Cookie被盗这点小事大很多,在互联网公司是严重的故障,一经发现很快就会堵上的。
那他们说的什么掌握几亿Cookie啊,又网站布码啊什么的,听起来好厉害的样子,这又是怎么回事?
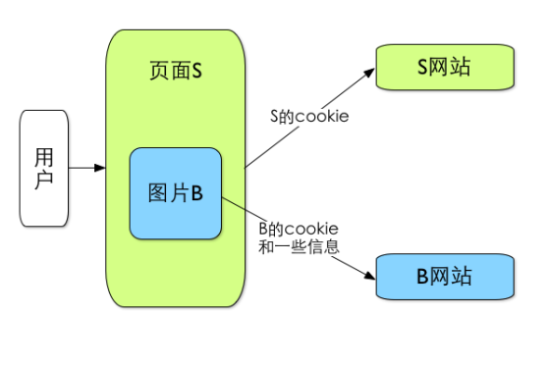
通过上面我们已经知道了,Cookie被窃取是一个比较小概率的事件,不可能达到几亿这个级别。视频中宣称的各种华丽的数据其实是销售人员在忽悠广告主,将一个很简单的实用技术术语说得很牛逼的样子。真相是这样的:我们上文提到“每次访问网站的时候浏览器都会将该网站的Cookie发会给网站服务器”。那么如果我网站里有一张图片,浏览器访问这张图片的时候会发哪个Cookie呢?答案是提供图片服务网站的Cookie。比如某网站S的页面上有一张来自某营销网站B的图片,那么它们的关系如下:
你在访问网站S的时候,你同时也以B用户的身份访问了B网站。你说“我没在B网站注册啊,怎么会是B网站用户”。嘿嘿,不用你注册,因为也不需要你知道,他是自动分配一个帐户给你的,如果像S这类的网站多了,B网站想在不同网站之间都能定位到你,怎么办?把分配给你的帐户存在B的Cookie里就行了啊。这就是它们所谓的几亿的Cookie。至于布码,其实就是访问那张图片的代码,甚至可能就是你在页面中看到的广告图。你可能注意到B网站在拿到Cookie的同时,还获取到了一些信息,这些信息是否涉及到隐私就看网站S的节操了。一般大网站只会把一些简单的页面信息给B,比如看了什么视频啊,新闻啊等等。其目的也是让广告主投放的广告更精准。至于还有说得到用户名密码什么的,我只能说,兄弟你被钓鱼了,网站是不可能贩卖自已用户的密码的,这么做没有意义,估计你是访问了什么乱七八糟的网站,骗你填了什么用户名密码,然后被信息卖掉了,这和Cookie毛关系都没有。
网站这么做算侵犯隐私吗?
这个不好说,比如你觉得你关注什么新闻,买了什么玩具,看了什么视频(爱情动作片略过)可能不算隐私。但你可能不希望别人知道你买过什么药,看过介绍治疗某些病的网页,这些对于很多人来说是算做隐私的。这是访问跟踪技术最有争议的一点。
我有洁癖,就不想被跟踪,那怎么办?
浏览器都有一个禁止第三方Cookie的功能,你只要打开他就可以不被跟踪了,但是!!!有可能一些网站的功能就无法使用了。所以请慎重。
那么我如何保护自己的隐私不泄漏呢?
这个话题太大了,我说一点原则吧:不要在你不清楚来源的网页上填写任何个人信息,比如视频里说的知道你的年龄、性别、收入等等,其实就是你在不同网站填写的信息被他们获取后整合得到的,因为市面上还飘着一些没节操的公司贩卖的个人信息,他们只要以对比数据就可以跟你对上号。敏感信息任何网站都不要填写,大网站虽然不会主动贩卖你的信息,但系统可能会存在漏洞,泄漏出去一些个人信息,例子挺多的,我就不点名了。